Community Articles
- Cloudera Community
- Support
- Community Articles
- How To: Add a Leaflet Map To a Zeppelin Notebook
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Created on 03-22-2017 06:53 PM - edited 08-17-2019 01:41 PM
This article will give a quick demonstration to add Leaflet maps to an Angular paragraph in Zeppelin.
Background: Leaflet Maps
Leaflet is an open-source JavaScript library for interactive maps. Leaflet is designed with simplicity, performance and usability in mind.
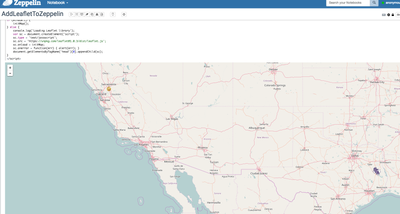
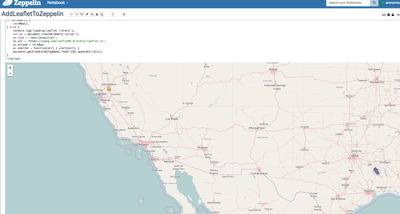
Step 1: Adding a map to a Zeppelin notebook.
Code Source:
%angular
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" />
<div id="map" style="height: 800px; width: 100%"> </div>
<script type="text/javascript">
function initMap() {
var map = L.map('map').setView([33.415, -111.831], 6);
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors',
maxZoom: 15,
minZoom: 3
}).addTo(map);
var geoMarkers = L.layerGroup().addTo(map);
}
if (window.L) {
initMap();
} else {
console.log('Loading Leaflet library');
var sc = document.createElement('script');
sc.type = 'text/javascript';
sc.src='https://unpkg.com/leaflet@1.0.3/dist/leaflet.js';
sc.onload = initMap;
sc.onerror = function(err) { alert(err); }
document.getElementsByTagName('head')[0].appendChild(sc);
}
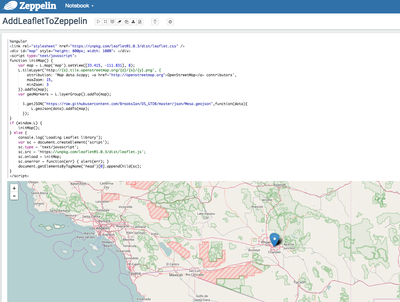
</script>Step 2: Adding markers to the map manually.
Code Source:
%angular
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" />
<div id="map" style="height: 800px; width: 100%"> </div>
<script type="text/javascript">
function initMap() {
var map = L.map('map').setView([33.415, -111.831], 12);
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors',
maxZoom: 15,
minZoom: 3
}).addTo(map);
var geoMarkers = L.layerGroup().addTo(map);
var lat = 31.603513;
var long = -94.655487;
var lat1 = 38.381572;
var long1 = -121.49440;
var LJIcon = L.icon({
iconUrl: 'https://upload.wikimedia.org/wikipedia/en/f/ff/SFA_Athletics_logo.png',
iconSize: [38, 38],
});
var goldIcon = L.icon({
iconUrl: 'http://www.pngmart.com/files/3/Lakshmi-Gold-Coin-PNG-Transparent-Image.png',
iconSize: [20, 20],
});
var marker = L.marker([ lat, long ],{icon: LJIcon} ).bindPopup("Nacogdoches, Tx" +" : " + "21ABC").addTo(map);
var marker1 = L.marker([ lat1, long1 ],{icon: goldIcon} ).bindPopup("Sacramento, Ca" +" : " + "34DGC").addTo(geoMarkers)
}
if (window.L) {
initMap();
} else {
console.log('Loading Leaflet library');
var sc = document.createElement('script');
sc.type = 'text/javascript';
sc.src='https://unpkg.com/leaflet@1.0.3/dist/leaflet.js';
sc.onload = initMap;
sc.onerror = function(err) { alert(err); }
document.getElementsByTagName('head')[0].appendChild(sc);
}
</script>Step 3: Adding map markers from a GeoJSON file.
Code Source:
%angular
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" />
<div id="map" style="height: 800px; width: 100%"> </div>
<script type="text/javascript">
function initMap() {
var map = L.map('map').setView([33.415, -111.831], 8);
L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors',
maxZoom: 15,
minZoom: 3
}).addTo(map);
var geoMarkers = L.layerGroup().addTo(map);
$.getJSON("https://raw.githubusercontent.com/BrooksIan/DS_GTDB/master/json/Mesa.geojson",function(data){
L.geoJson(data).addTo(map);
});
}
if (window.L) {
initMap();
} else {
console.log('Loading Leaflet library');
var sc = document.createElement('script');
sc.type = 'text/javascript';
sc.src='https://unpkg.com/leaflet@1.0.3/dist/leaflet.js';
sc.onload = initMap;
sc.onerror = function(err) { alert(err); }
document.getElementsByTagName('head')[0].appendChild(sc);
}
</script>
Created on 03-24-2017 05:57 PM
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
have you connected to data from SQL?
Created on 03-24-2017 06:00 PM
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I haven't tried that yet. I have got markers from an existing file working at this point in time.
Created on 03-24-2017 06:29 PM
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
This is soooo cool!
Created on 06-20-2017 03:31 PM
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I've found that in Zeppelin 0.7.0 the geoJSON needs to be obtained without credentials, otherwise an access control error results : "The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'" which is I guess new behaviour in Zeppelin.
As there doesn't seem to be a way to configure $.getJSON to do this, load it as follows :
$.ajax({
url: "https://raw.githubusercontent.com/BrooksIan/DS_GTDB/master/json/Mesa.geojson",
dataType: "json",
xhrFields: { withCredentials: false }
})
.done( function( data ) {
L.geoJson( data ).addTo( map );
});
Hope this helps, Simon
Created on 06-21-2017 09:02 AM
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I've also found that a Zeppelin style hides any geoJSON boundary type overlays. The offending rule seems to be the following, removing this in chrome dev tools makes the overlay appear. YMMV...
..\zeppelin-web\src\app\notebook\paragraph\paragraph.css
.paragraph div svg {
width: 100%;
}