Support Questions
- Cloudera Community
- Support
- Support Questions
- Custom Form for Search in hue
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Float this Question for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Float this Question for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Form for Search in hue
- Labels:
-
Apache Solr
-
Cloudera Hue
Created on 10-02-2015 03:46 AM - edited 09-16-2022 02:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
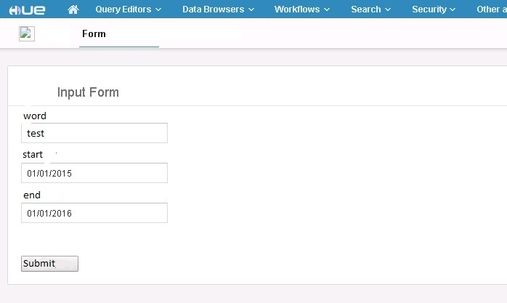
I'm creating a new app in Hue to have a custom form input for solr searches
This is an example
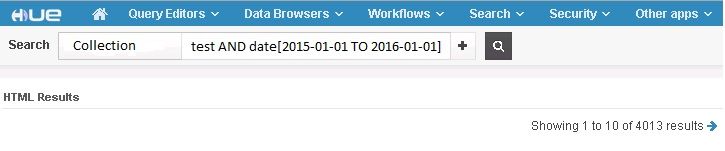
I would to redirect a user that submit the form to search page present into hue and to put the "parsed" query into search box as:
Is it possible ?
Thanks
Alessio
Created 10-05-2015 08:44 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As promised, here it is!
Commit: https://github.com/cloudera/hue/commit/8648a0550bb82d7b36e808f45695072ef3262bbb
Review: https://review.cloudera.org/r/6056/
Created 10-02-2015 05:11 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's currently not possible,
but it sounds like a good feature request, something like this I believe?
http://HUE_IP/search/?collection=50009&q=YOUR_SEARCH_QUERY
I created https://issues.cloudera.org/browse/HUE-3003 for this
Thanks!
e.
Created 10-05-2015 03:33 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I modify the index function into
/lib/hue/apps/search/src/search/views.py (cloudera parcels of CDH5.4)
Old Version:
def index(request):
hue_collections = SearchController(request.user).get_search_collections()
collection_id = request.GET.get('collection')
if not hue_collections or not collection_id:
return admin_collections(request, True)
try:
collection = hue_collections.get(id=collection_id)
except Exception, e:
raise PopupException(e, title=_("Dashboard does not exist or you don't have the permission to access it."))
query = {'qs': [{'q': ''}], 'fqs': [], 'start': 0}
return render('search.mako', request, {
'collection': collection,
'query': query,
'initial': json.dumps({'collections': [], 'layout': []}),
'is_owner': request.user == collection.owner
})New Version
def index(request):
hue_collections = SearchController(request.user).get_search_collections()
collection_id = request.GET.get('collection')
if not hue_collections or not collection_id:
return admin_collections(request, True)
try:
collection = hue_collections.get(id=collection_id)
except Exception, e:
raise PopupException(e, title=_("Dashboard does not exist or you don't have the permission to access it."))
if request.method == 'GET' and 'q' in request.GET:
q=str(request.GET.get('q'))
query = {'qs': [{'q': q}], 'fqs': [], 'start': 0}
else:
query = {'qs': [{'q': ''}], 'fqs': [], 'start': 0}
return render('search.mako', request, {
'collection': collection,
'query': query,
'initial': json.dumps({'collections': [], 'layout': []}),
'is_owner': request.user == collection.owner
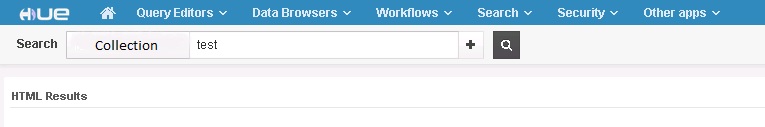
})And so when I connect to
http://hue-server:8888/search/?collection=1&q=test
The output is:
It seems to work
Thanks
Alessio
Created 10-05-2015 05:26 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Alessio,
that would work with normal queries but not with UTF/weirdly encoded ones. Try to search for 比萨 for instance)
I'm working on it as we speak, so just wait a few hours and it should be out on github 🙂
Created 10-05-2015 08:44 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As promised, here it is!
Commit: https://github.com/cloudera/hue/commit/8648a0550bb82d7b36e808f45695072ef3262bbb
Review: https://review.cloudera.org/r/6056/
Created 10-05-2015 08:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks 🙂
Alessio