Support Questions
- Cloudera Community
- Support
- Support Questions
- Re: Hide SolR schema field from HUE
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Float this Question for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Float this Question for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hide SolR schema field from HUE
- Labels:
-
Apache Solr
-
Cloudera Hue
Created 11-19-2021 05:13 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I'm using Hue to visualize document indexed in SolR.
I would like to Hide from Hue some field that are part of the SolR collection schema.
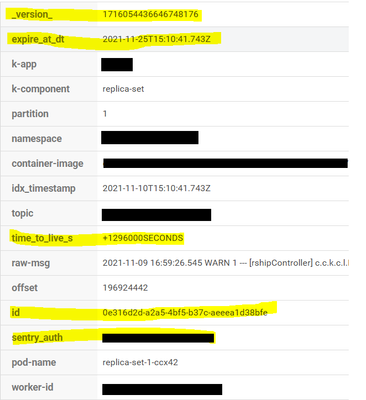
The image below is what I see from Hue when I open a indexed document, I would like to know if it is possible (and how), hide the yellow fields from Hue.
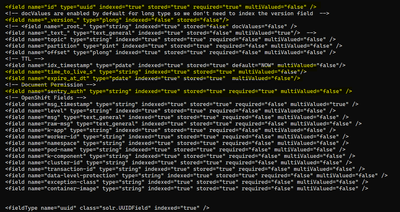
This is the schema used to create the SolR collection:
I've tried to set stored=false and indexed=false but this seems to have no effect.
Could you please provide some hint?
Thanks
Created 12-08-2021 06:08 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I understand that you are trying to hide the values in the non-relevant fields in the Hue UI. For ex: _version_
But, this would not be possible by making changes in the managed-schema (or schema.xml) of a Solr collection. Changing a schema would be changing the behaviour of how the indexing will happen in the Solr service for the collection.
Adding to the use case, Hue, will only show what is indexed by solr and given back. It apparently, has very less control over the actual data. It is sort of proxy between you and Solr. The one who is just shows what Solr service gives.
For "stored=false" & "indexed=false":
When you set "indexed=false" -> You might totally skip the indexing feature for that particular field.So, you will never be able to search a document in Solr with that field detail. Ex: id.
When you set "stored=false" -> The purpose of the stored attribute: to tell Solr to store the original text in the index somewhere. Sometimes, there are fields which aren't searched, but need to be displayed in the search results.
I hope this answers your questions.
Created 12-08-2021 06:08 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I understand that you are trying to hide the values in the non-relevant fields in the Hue UI. For ex: _version_
But, this would not be possible by making changes in the managed-schema (or schema.xml) of a Solr collection. Changing a schema would be changing the behaviour of how the indexing will happen in the Solr service for the collection.
Adding to the use case, Hue, will only show what is indexed by solr and given back. It apparently, has very less control over the actual data. It is sort of proxy between you and Solr. The one who is just shows what Solr service gives.
For "stored=false" & "indexed=false":
When you set "indexed=false" -> You might totally skip the indexing feature for that particular field.So, you will never be able to search a document in Solr with that field detail. Ex: id.
When you set "stored=false" -> The purpose of the stored attribute: to tell Solr to store the original text in the index somewhere. Sometimes, there are fields which aren't searched, but need to be displayed in the search results.
I hope this answers your questions.
Created 12-09-2021 09:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@prova Has the reply helped resolve your issue? If so, please mark the appropriate reply as the solution, as it will make it easier for others to find the answer in the future.
Regards,
Vidya Sargur,Community Manager
Was your question answered? Make sure to mark the answer as the accepted solution.
If you find a reply useful, say thanks by clicking on the thumbs up button.
Learn more about the Cloudera Community: