Support Questions
- Cloudera Community
- Support
- Support Questions
- Re: The link to Ambari View on Dashboard doesn't w...
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Float this Question for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Float this Question for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
The link to Ambari View on Dashboard doesn't work properly
- Labels:
-
Apache Ambari
Created 11-12-2018 03:54 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm using Ambari 2.7.0.
I found that users who have a role "NONE" on their group can't connect to Ambari View with the link on dashboard even if their group are privileged.
More detailed info:
Login as user who have a role "NONE", and click the link to Files View -> No, redirects to dashboard.
Login as user who have a role "NONE", and input url of Files View -> Yes
Login as user who have any role, and click the link to Files View -> Yes
Login as user who have any role, and click the link to Files View -> Yes
I reproduced this with Ambari with/without Knox/Ranger. So I assume this is issues with Ambari itself.
How could I fix it?
Created 11-13-2018 06:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Kei Miyauchi,
This looks like a javascript bug to me. i have gone ahead and created a apache jira on the same : https://issues.apache.org/jira/browse/AMBARI-24885
the fix for this issue is in javascript and you can find it in the jira.
Incase you want to implement the fix in your cluster.
Steps
1) go to
/usr/lib/ambari-server/web/javascripts
2)take backup of app.js
cp app.js app_backup.js_backup
3) edit app.js , go to line 95478 ,edit the line
if (App.router.currentState.name !== 'viewDetails') {to
if (App.router.currentState.name !== 'viewDetails' && App.router.currentState.name !== 'shortViewDetails') {4) and do a diff
[root@anaikhdp1 javascripts]# diff app.js app_fix.js
95478c95478
< if (App.router.currentState.name !== 'viewDetails') {
---
> if (App.router.currentState.name !== 'viewDetails' && App.router.currentState.name !== 'shortViewDetails') {5) reload the webpage. incase you find any difficulty please copy back the backedup app.js and reload the page to revert back the changes.
Please accept this anser if you find this helpfull which will help other users to get the fix.
Created 11-12-2018 04:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Kei Miyauchi ,
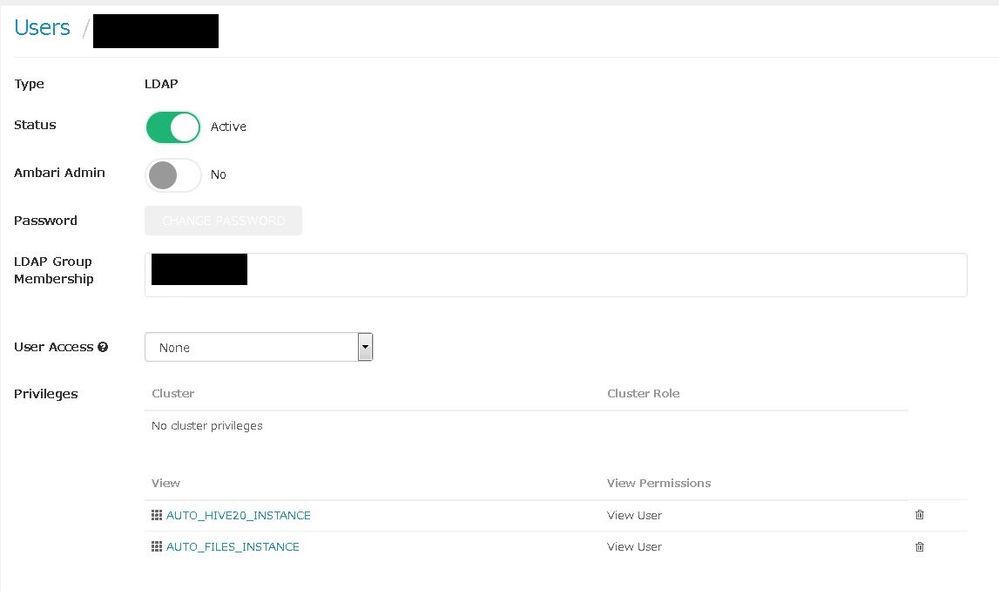
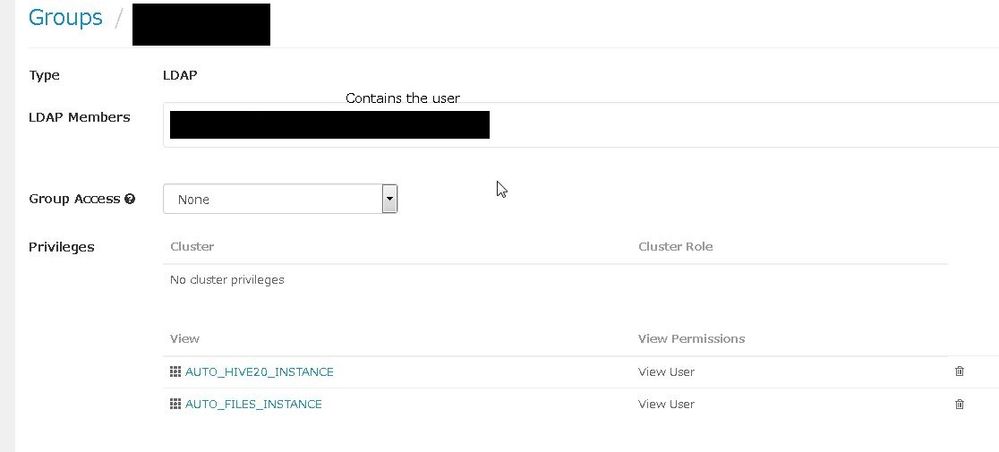
whats the 'User's access'(privilage) you have given to the user. if you are able to see the files view button on the URL probably you will be able to open the files view.
It will be good if you can attach an screenshot of permissions given for user and corresponding group.
Created 11-12-2018 06:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Akhil S Naik, thank you for your reply.
When
I login as the user, I'm able to see the button. When I click it, at
first it opens new tab for the File View URL, but redirects to the
dashboard.
When I input the File View's URL and access directly it goes well. So it seems the button's issue.
The
user's role is "NONE", and it has a privilege for Files View inherited
from its group. For now I don't give each user privileges because I
wanna make it easy to manage. Should I give each user privilege if their
role is "NONE"?
The atattchments are screenshots of the setting for user and its group.
I also checked the setting of Files view. The group is surely listed on "Grant permission to these groups".


Created 11-13-2018 06:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Kei Miyauchi,
This looks like a javascript bug to me. i have gone ahead and created a apache jira on the same : https://issues.apache.org/jira/browse/AMBARI-24885
the fix for this issue is in javascript and you can find it in the jira.
Incase you want to implement the fix in your cluster.
Steps
1) go to
/usr/lib/ambari-server/web/javascripts
2)take backup of app.js
cp app.js app_backup.js_backup
3) edit app.js , go to line 95478 ,edit the line
if (App.router.currentState.name !== 'viewDetails') {to
if (App.router.currentState.name !== 'viewDetails' && App.router.currentState.name !== 'shortViewDetails') {4) and do a diff
[root@anaikhdp1 javascripts]# diff app.js app_fix.js
95478c95478
< if (App.router.currentState.name !== 'viewDetails') {
---
> if (App.router.currentState.name !== 'viewDetails' && App.router.currentState.name !== 'shortViewDetails') {5) reload the webpage. incase you find any difficulty please copy back the backedup app.js and reload the page to revert back the changes.
Please accept this anser if you find this helpfull which will help other users to get the fix.
Created 11-13-2018 06:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

